|
TTEditで、ビットマップを作ってみましょう。
わずか1時間(?)で、非常に簡単にオリジナルのビットマップフォントが作れます。
お家でお勉強したい人のためにオフライン版を用意しました。
こちらからDLしてください。 →在宅講座
■ビットマップフォントとは
ビットマップフォントとは、Web上で文字を小さく、はっきりと見せるためのフォントです。単色で見せられるため、データも軽いです。
 |
上のサイズ:7px
下のサイズ:14px |
それぞれに最適のフォントサイズがあり、そのサイズで表示させないと、文字がつぶれてしまったりして、変になります。上のフォントの最適サイズは7px,14px,21px,28px...です。このように、ビットマップフォントの最適サイズは、あるサイズの倍数になっています。
 |
上を8px、下を12pxでうってみました。
上と見比べてください。
|
また、ビットマップフォントは、アンチエイリアス(文字の輪郭を滑らかに表示するための機能)をオフにすることを想定して作られています。小さいサイズで表示するためのビットマップフォントでは、アンチエイリアスをオンにしておくと、かえって見にくくなってしまいます。ビットマップフォントを使用するときには、必ずアンチエイリアスをオフにしてください。
 |
アンチエイリアスをオンにした場合。
とても 読みにくいです。
|
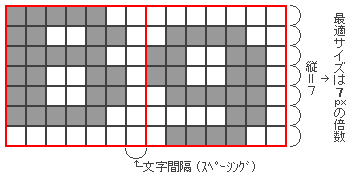
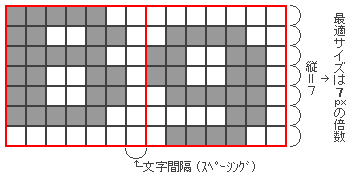
■ビットマップフォントを作る上で、もう少しビットマップフォントの仕組みを知らなくてはなりません。

ビットマップフォントとは上図のように、正方形のマス目を塗るような感覚で作ります。
ここで注意しなければいけないのは、縦のマス目数は必ず一定にするということです。横のマス目数は文字ごとに変えてかまいません。 この縦のマス目数がそのビットマップフォントの最適サイズを決めます。上の図のように、縦のマス目数7で作ったビットマップフォントは、フォントサイズが7pxの倍数の時に形を崩さず、きれいに表示されるのです。
また、文字間隔(スペーシング)も同じ大きさのマスでなければいけません。上の例ではスペーシングをマス目1個分にしていますが、これより大きくとりたい場合はマス目2個分、3個分…にしなくてはいけません。
■さて、ビットマップフォントの構想に入りましょう。
PhotoshopやWindowsのペイントなどで、フォントのデザイン作っていきます。ビットマップフォントのデザインには、Illustratorなどのドロー系ソフトではなくペイント系ソフトを使った方が便利です。また方眼紙などで構想を練るよりも、実際にPC上で描きながら構想を練った方が修正も簡単にできて格段に効率が良いです。
キャンパスを800%くらいに拡大して見ながら、一ポイントづつ描いていきます。必ず縦のマス目数は一定に!です。補助線を引いてやると便利です。こまめに実寸大での見栄えを確認しながら描いていきましょう。
全てのデザインが完成したら、フォント作成のときに参考にするために、全ての文字を一枚の画像として保存しておきます。この画像は、実寸大のほかに、グリッドをいれて大きめに拡大した画像(整数倍にしないとマス目数が崩れるので注意!)を用意したり、プリントアウトしたものを用意しておくと参考にしやすく便利です。
■TTEdit起動!〜準備編〜
さて、いよいよTTEdit上でフォントを仕上げます。
TTEdit上でのビットマップフォントの作成は非常に簡単です。というのは、方法としてはマスを縦横に並べたものをつくったら、後はそれをコピーしてそれぞれの文字制作スペースにペーストし、いらないマスを消していく、という単純な作業だからです。
まず、コピー元のマスを作ります。
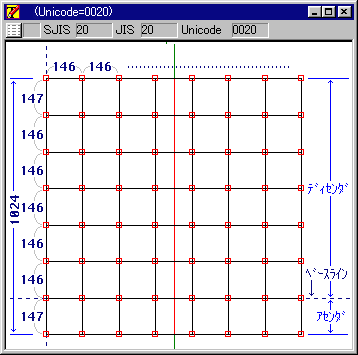
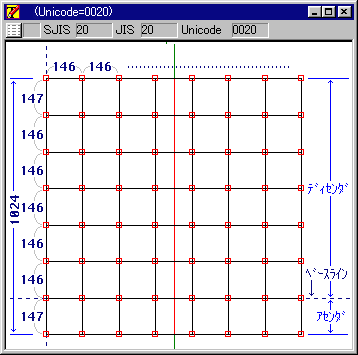
TTEditではアセンダ+ディセンダ(下図参照)が1024になるようにしないと、フォントを使用するときに最適サイズがおかしくなってしまいます。ですから、アセンダ+ディセンダの1024を縦のマス目数で割って、マスの一辺の長さを算出します。
例えば上の例だと縦が7マスですから、1024÷7=146あまり2
7で割りきれず余りが出てしまいましたが、このくらいの誤差でフォントの表示が変わったりはしないので、気にせずにできるだけ均等になるように、あくまでマスの縦サイズの合計が1024になるように、マスを組んでいきます。
ここでは、横幅は146で一定、縦幅は一番上と一番下のマスを147とし、それ以外の5つのマスを146(正方形)にしました。
 正方形は長方形/正方形ツール
正方形は長方形/正方形ツール を使って描きます。まず最初に座標(x,y)=(0,0)のところから一辺146の正方形を描くとやりやすいです。座標(x,y)=(0,0)のところからshiftキーをおしながらドラッグすると、正方形が描けます。 を使って描きます。まず最初に座標(x,y)=(0,0)のところから一辺146の正方形を描くとやりやすいです。座標(x,y)=(0,0)のところからshiftキーをおしながらドラッグすると、正方形が描けます。
でもいきなり一辺146の正方形を正確に描くのは難しいので、 定規を目安にする、補助線を引いておく、数値テーブルを使うなど、工夫して正確な一辺146の正方形を作っておきます。キーボードの↑↓も使いながら正確に作っておいてください。
正方形が正確に描けたら、それを縦に7つぴったりと隣り合うように配置します。正方形のどこかの辺をダブルクリックすることで、その図形を選択することができます。それをコピー+ペーストしてドラッグしていきます。画面を拡大して見つつ、キーボードの↑↓も使いながら正確に配置します。
全てきれいに配置が終わったら、一番上のマスの上二つのポイントを1、一番下のマスの下二つのポイントを1、それぞれ動かして、縦147、横146の長方形にします。
7つマスが縦に揃った時点で、マスの縦幅が上から147,146,146,146,146,146,147と正確に並んでいることを確認し、きちんと仮想ボディスペース(赤い枠)内にぴったり収まるように移動します。
それが終わったら、そのまま縦×横が7×7になるように横にも並べて、上図のようにぴったりと並んだらコピー元のマスは完成です。
*このコピー元のマスを用意するのが面倒な方のために、インポートするだけでコピー元のマスが作成できるcsvファイルを用意しました。
csvファイルとは、座標データファイルです。TTEditに直接インポートするだけで、上図のような縦横に並んだマスが現れます。便利です。是非DLしてご活用下さい。
■TTEdit起動!〜作成編〜
ここまできたらできたも同然。あとは単純!簡単!楽しい作業です。
コピー元の縦横に並んだマスを丸ごと全ての文字スペースにコピーします。そして先ほど作った参照用のビットマップフォントデザインを見ながらそれぞれの文字デザインに不要なマスを消していきます。消したいマスのどこかの辺をダブルクリックしてマスを選択し、Deleteキーで消していきます。
ただし、マスがびっしり隣り合っているので、間違って必要なマスを消してしまわないように気をつけてください。
全ての文字のデザインが完了したら、最後にマスのままではなく輪郭をとり、その際にできた余計なポイントを削除しましょう。
この作業をしないと、フォントをIllustratorなどでアウトライン化した時に、細かいマスが独立したままアウトライン化されてしまいます。また、余計なポイントをなくすことでデータも軽くなります。
[編集]>[オーバーラップ輪郭を削除] でフォントの輪郭が自動的にとられます。輪郭をとった後は、輪郭の直線状にできた不要なポイントを削除します。
いよいよビットマップフォント作成、最後の作業です。
フォントのスペーシング(文字間隔をつくる)をします。前にも書きましたが、文字間隔も同じマスの横幅○個分にしないと、次の文字の表示がおかしくなってしまいます。つまりこの例の場合は、全ての文字幅はスペーシングも含めて146の倍数でなければいけません。
スペーシングの設定は[設定]>[文字情報]から行います。「ライトサイドベアリング」に数値を設定することで、その文字の輪郭の一番右端から、入力した数値分スペースをとるように設定できます。この例の場合はここに146の倍数(見た目的には146でベストだと思います。)を入力します。
■完成しました。
あっという間に(?)ビットマップフォントが完成しました。
さて、フォントに名前をつけてやらなければいけませんね。
僕が思うに、ビットマップフォントと普通のデザインフォントは用途が違うので、いざビットマップフォントを使いたいと思ったときに、どれがビットマップフォントだか区別がつかなくなるのが一番困ります。だから、ビットマップフォントにはビットマップフォントだとわかる名前をつけることが必要だと思います。
また、他サイトのビットマップフォントを使うときに、最適フォントサイズがいくつなのかを忘れてしまって悩むってのもよくあることです。フォント名をみて最適サイズがわかるようにしておくと、使う方はとても楽だと思います。
例えばBRIDGEco.のビットマップフォントの名前は
"Bc.BMP07_A"(=BRIDGEco.BITMAP
07(最適サイズ)_Alphabet)という名前にしています。
どうでしょうか?TTEditのオペレーションに慣れてくれば、本当に一時間くらいでビットマップフォントを作ることができます。TTEditに触れてみるいい機会になると思うので、是非チャレンジしてみてください。
また、このつたないレクチャーではわからない部分もあるかと思うので、わからないことがあったら気軽にメールなりBBSなりで質問してください。
|

 正方形は長方形/正方形ツール
正方形は長方形/正方形ツール